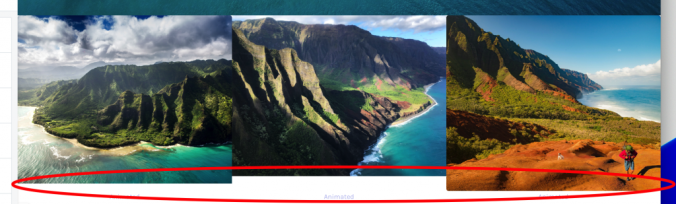
For those of us creating and maintaining websites, we often run into situations where we need to create rows of images that have consistent height-to-width ratios, so they look correct and appear consistent. But making those adjustments manually is tedious.

Image Fitter solves that problem for you!
- Select or paste an image with the dimensions you want (or simply enter the dimensions),
- Select or paste an image you would like to fit the same height-to-width ratio,
- Pick the alignment you want for the adjusted image, and
- Voila: Save (or copy) the fitted image!

Make your images, galleries, and carousels look perfect!

